

Sinnerschrader
The core idea was to provide the user, in our case the driver of the car, with a service that will help him to find a parking spot much faster with innovative tracking / sensor technology and our integrated parking solution (abbreviated IPS). In this project I lead the design strategy & co-created the design artifacts.
Project Phases
Discussions with stakeholders helped to understand the project's purposes and translate their vision into the plan: We calculated the design scope for each stage: UX research, Defining POV, ideation, Wire framing, prototyping and testing.
Sketches & low-fi wireframes were created in the team to have a rough conceptual idea about the potential prototypes to our in car marketing model. The wireframes were tested to make prototype iterations for a human-centric design solution.
Design workshop to understand the value of the product, the users and which problems it solves. Competitor analysis to analyze similar features on the market and makes us unique. Personas & Customer Journey creation and validation of user flows and wireframes.
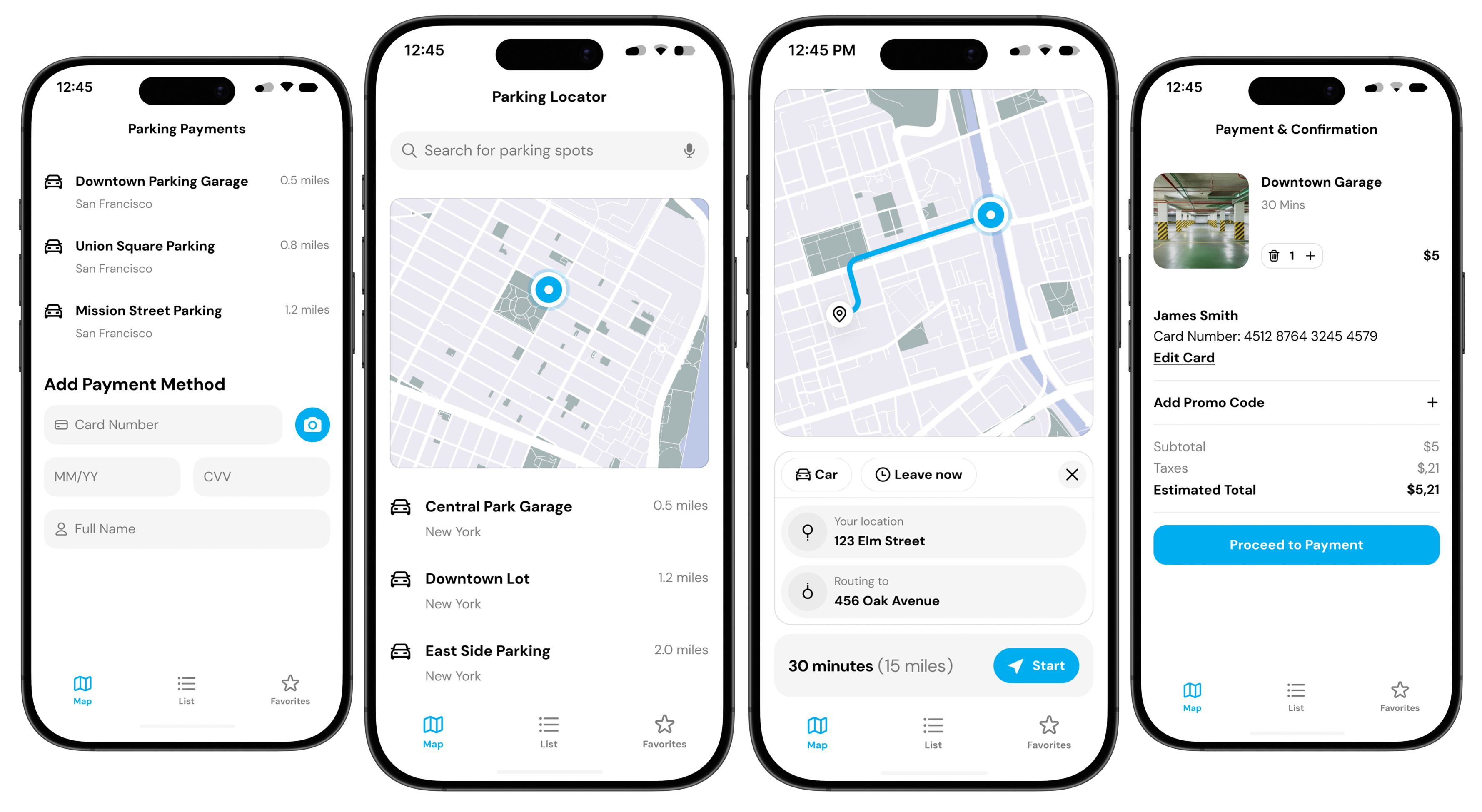
Designed mobile screens based on detailed wireframes, refining the user interface for optimal usability. The final screens were fully developed and made ready for testing, ensuring a seamless and responsive mobile experience.
For the purpose of understanding the user’s point of view we decided to use a quantitative research approach. We created a questionnaire containing twelve questions in regards to the participants parking experience with more than 100 users.
Users were asked to test the product and other services and then they were made to test out our prototypes. This helped us get their feedback, which proved important in making changes to our prototypes and further refine the flows.
Design Process

Persona's

Sketches & Wireframes

Prototypes & Testing

